
Fix Error: VS Code Angular TypeScript Imports From '../../node_modules'
The release of Angular 6 brought improved support for TypeScript, and the July release of VS Code brought support for TypeScript v2.9.2 by default.
However, since updating, some users developing Angular applications for work have discovered a bug where IntelliSense imports have stopped using path masks. The issue is particularly prevalent when creating a new import from a file/module. The issue does not seem to occur when adding an additional import from an existing import declaration.
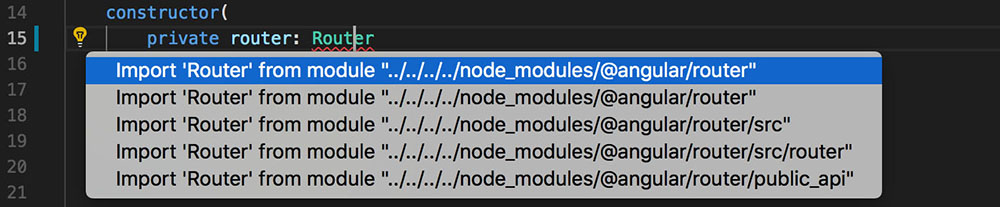
For example, when importing the Angular Router, the suggested import looks like this:

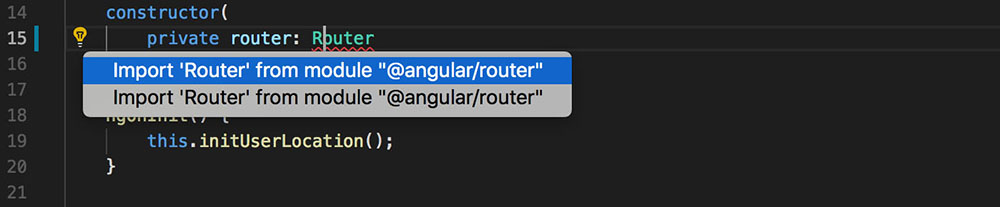
When the path should actually be masked and look like this:

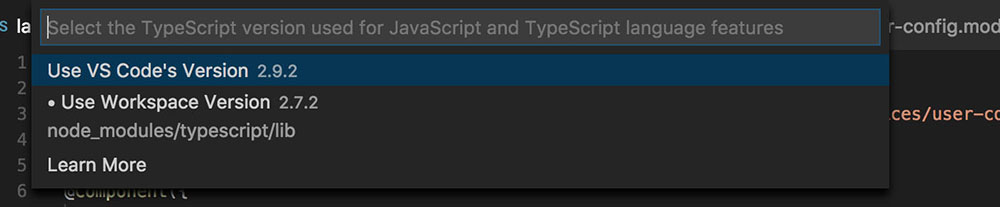
The issue can be resolved by telling VS Code to use the project's TypeScript files instead of VS Code's. You can do this by clicking the TypeScript version in the bottom right corner of the VS Code window. This will open a dialog at the top of the screen where you can select the option to use the current Workspace version:

For most Angular projects set up via the CLI tool, the option under node_modules/typescript/lib should work, however if you are using YARN or any other tools to manage project dependencies you may need to try other options. For both YARN and NPM, VS Code will automatically discover which TypeScript tools are available.
See this article or more information on how to configure TypeScript for VS Code.

Thanks for reading!
My name is Zahid Mahmood, and I'm one of the founders of Anterior. I started this technology blog when I was in high school and grew it to over 100,000 readers before becoming occupied with other projects. I've recently started writing again and will be posting more frequently.